Racking design apps
This tutorial shows how to embed your racking design tool into Aurora.
How It Works
On selecting “Racking,” users will see your design app inline-framed in Aurora. The query parameters that your app receives enables you to lookup key inputs (e.g. customer address, roof shape, array layout, panel manufacturer and model) using Aurora’s Sync API and pre-populate those inputs in your tool. When the user completes racking design and chooses “Generate bill of materials” (or equivalent), your app publishes the bill of materials and salient docs to Aurora.




Getting Started
To complete this tutorial, you will need:
- your sandbox Aurora tenant,
- your Aurora
tenant_id, - your application key,
- your Aurora
application_id - URL to direct Aurora iframe to
You can retrieve the token and tenant id from the API Settings page. Your application key and application_id will be supplied by Aurora.
One-Time Setup
Provide your Aurora account team with:
- your Aurora
tenant_id, - name of your company as you want users to see in Aurora UI,
- the URL to direct Aurora iframe to.
Aurora account team will notify you when your tenant setup is complete, providing you with the application key and application_id.
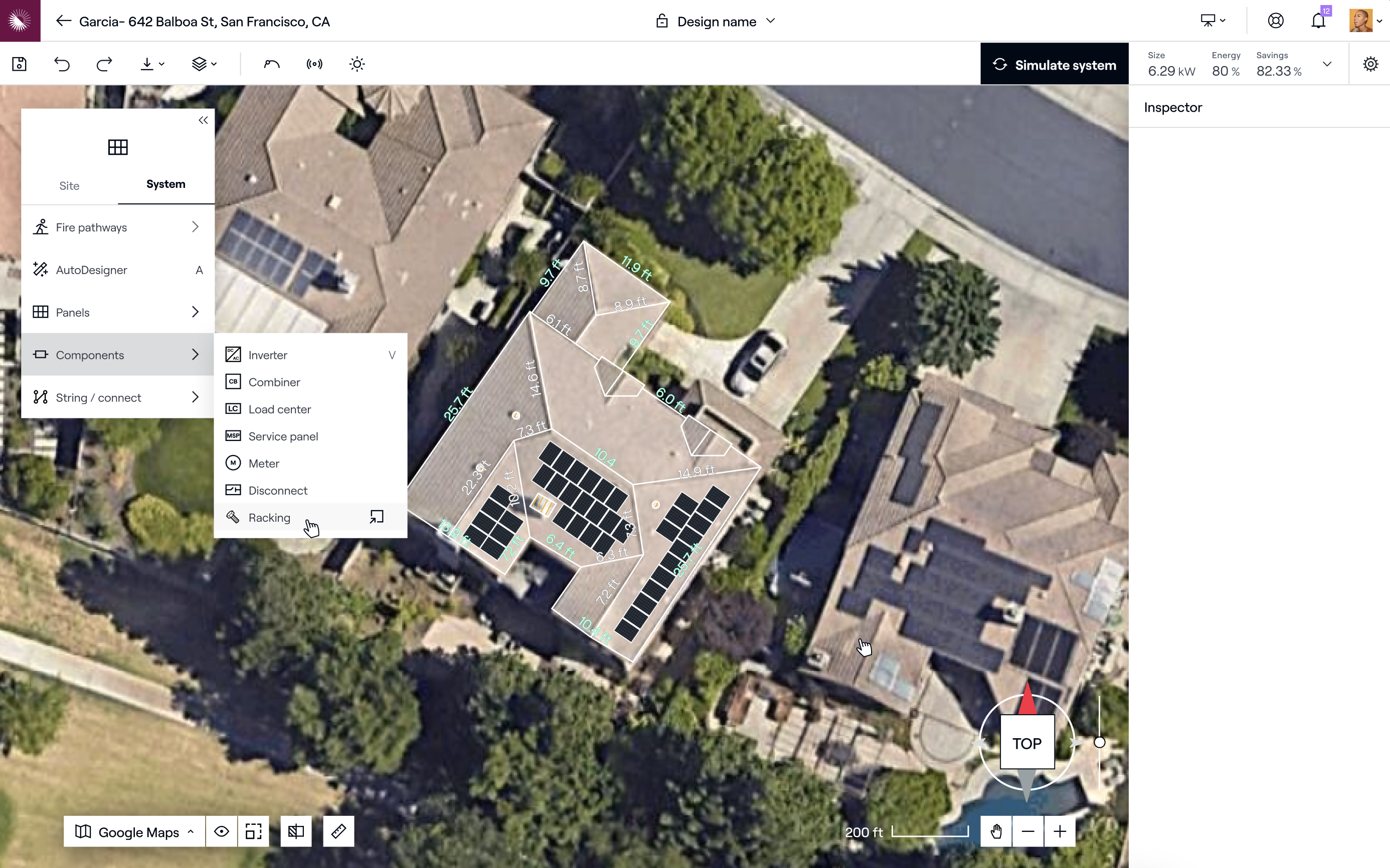
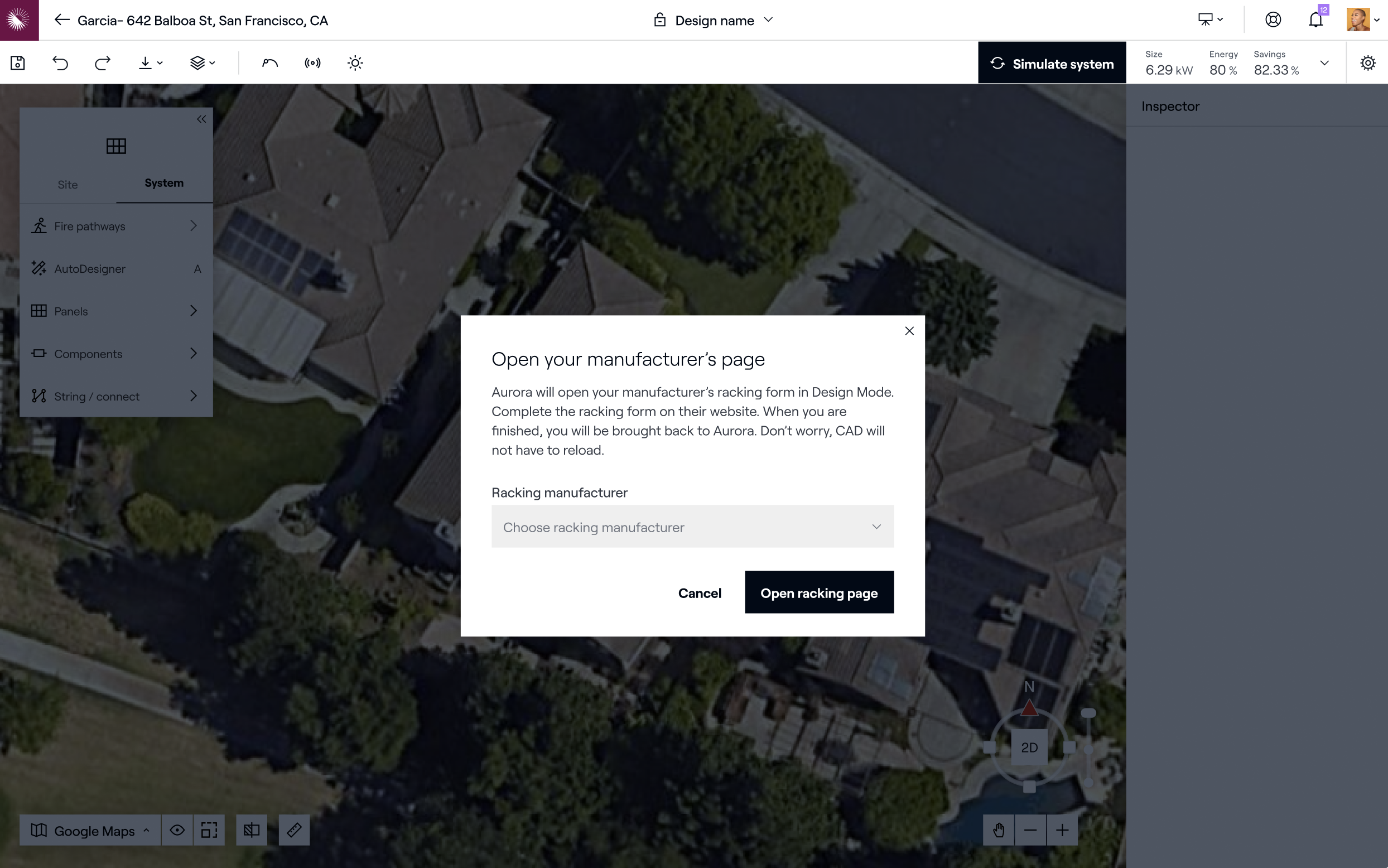
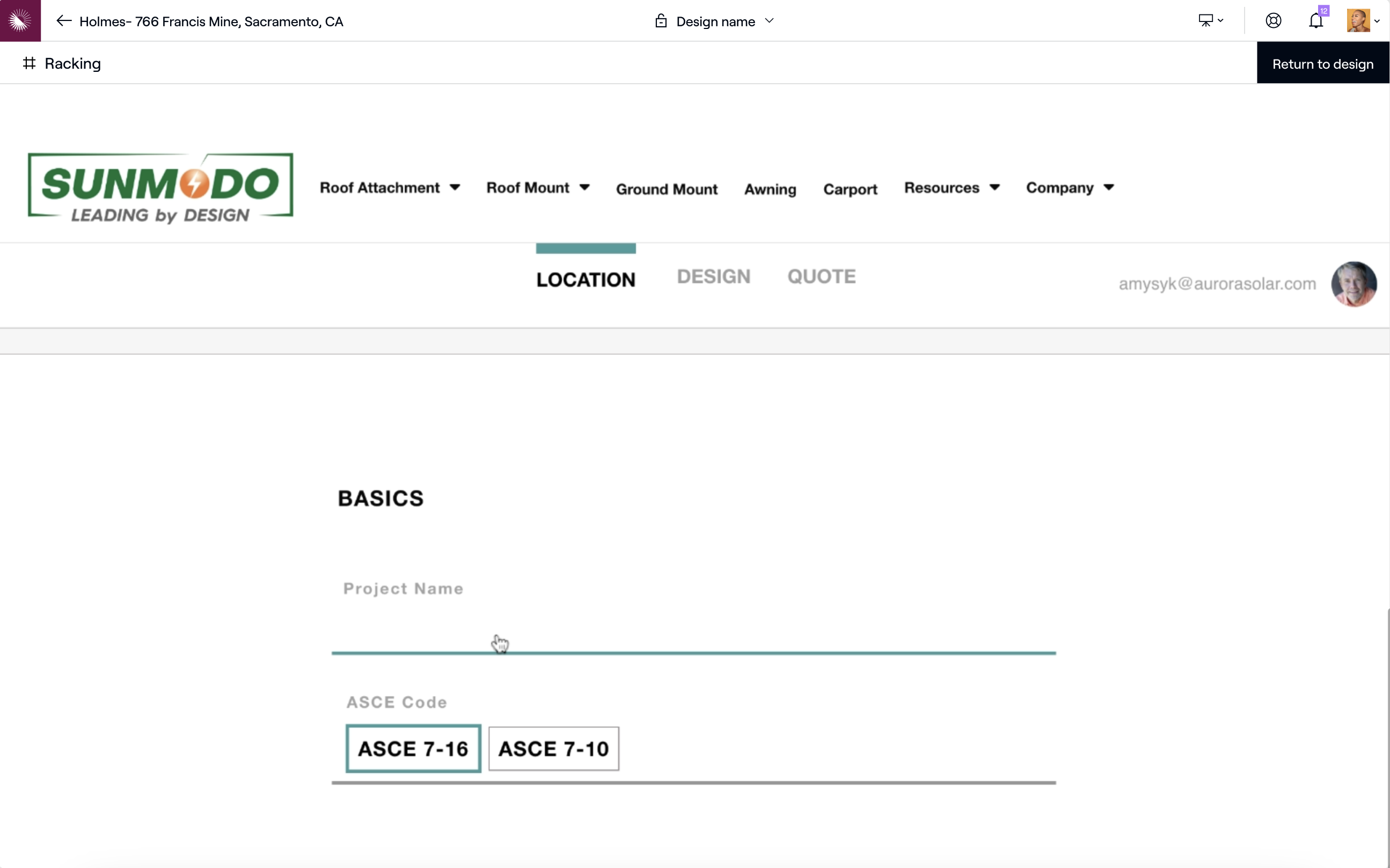
Step 1. On selecting “Racking,” Aurora will open your app.
The query parameters that your app will receive will include:
- tenant_id, as
aurora_tenant_id - user_id, as
aurora_user_id - project_id, as
aurora_project_id - design_id, as
aurora_design_id - session_token, as
aurora_session_token
Step 2. Retrieve temporary key
Using the aurora_session_token value from the query parameters, your application_id and your application key provided by Aurora, make a request to generate a new temporary key. To avoid exposing your application key, this request should always happen server-side.
curl -X POST \
-H "Authorization: Bearer {your application key}" \
"https://api-sandbox.aurorasolar.com/partner_applications/{application_id}/tenants/{aurora_tenant_id}/create_token?session_token={aurora_session_token}"
{
"token": {
"bearer_token": "tk_test_fd1cc8562360ff06b6e524aa",
"expires_at": "2023-07-29 04:30:46 UTC"
}
}Step 3. Populate input fields in your app with Aurora data.
Using the Aurora ids provided to the iframe, lookup key attributes of the Aurora design using the Sync API and pre-populate them in your design app. These requests will use the temporary key you retrieved in step 2 for authentication.
curl -X GET \
-H "Authorization: Bearer {temporary key}" \
"https://api-sandbox.aurorasolar.com/<any Sync API path>"The following Sync API endpoints may be valuable for your integration:
- Retrieve user
- Retrieve project
- Retrieve AHJ for project
- Retrieve roof summary for design
- List racking arrays for design
- Create design assets
- List design assets
- Retrieve design asset
- Update racking bill of materials
The full list of endpoints you have access to is determined by the following access scopes:
read_tenantsread_usersread_projectsread_designswrite_design_assetsread_design_assetswrite_designs
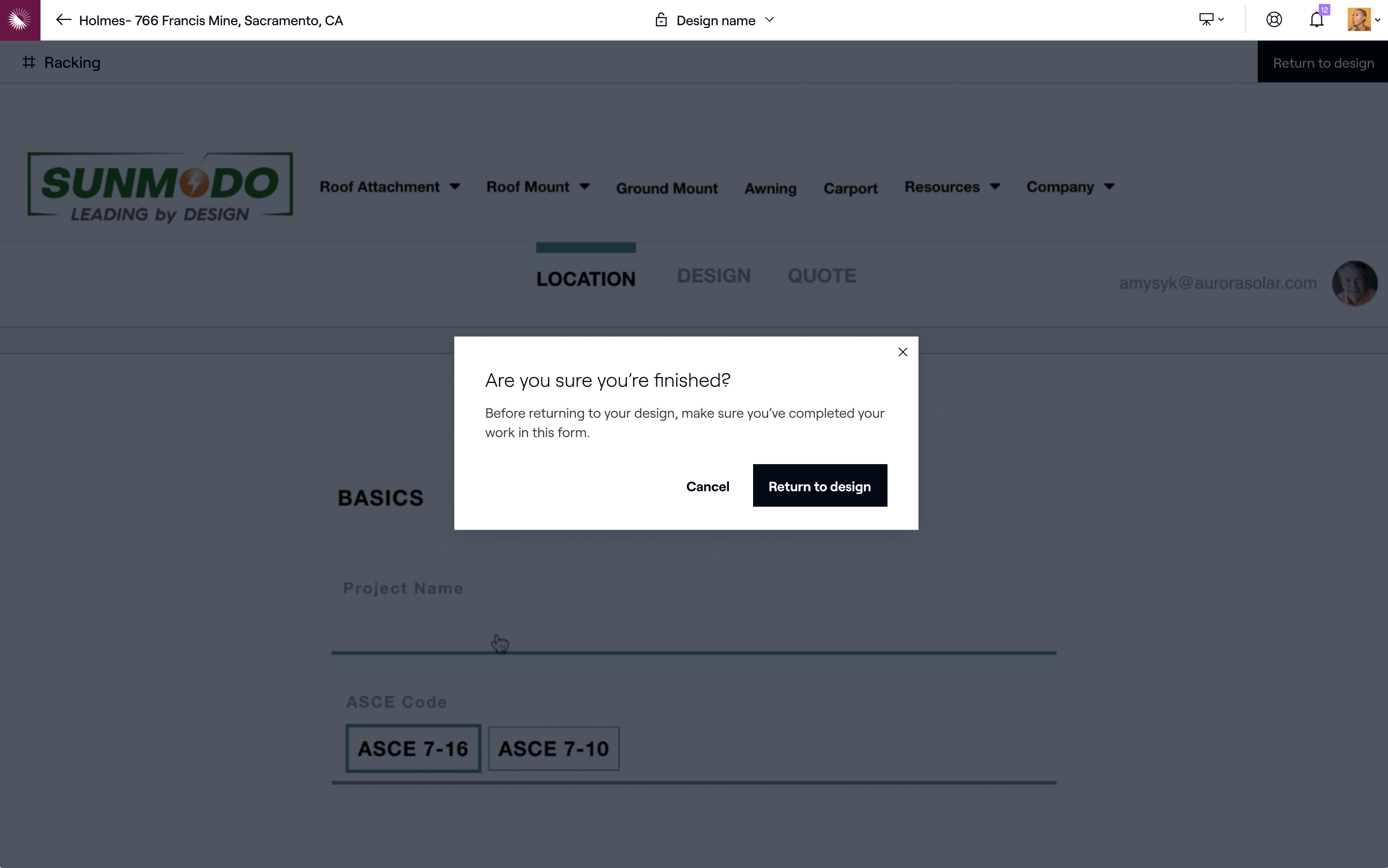
Step 4. After your app generates the bill of materials, post it to Aurora.
Publish the raw bill of materials data to Aurora.
// PUT <https://api-sandbox.aurorasolar.com/tenants/{tenant_id}/designs/{design_id}/bill_of_materials/racking_components_a>
//Request body
"bill_of_materials": [
{
"sku": "XR-1000-168A",
"name": "XR1000, Rail 168\\" (14 Feet) Clear",
"manufacturer_name": "Your Company Name",
"quantity": 8
},
...Step 5. Post relevant assets to Aurora
Publish any relevant static assets such as a PDF copy of the bill of materials, installation instructions, spec sheets or similar to Aurora.
// POST <https://api-sandbox.aurorasolar.com/tenants/{tenant_id}/designs/{design_id}/assets?asset_type=><asset_type>
// Header: Content-Disposition: 'attachment; filename="<file_name>.<file_extension>"'
<raw file>Considerations
- See Component mapping for instructions on how to map Aurora solar modules to modules in their own system.
- Consider using
latitudeandlongitudereturned by Retrieve project API, rather than parsingaddress, to determine site location in your app - Use the
max_module_spacingquery parameter with a value of at least 3 when calling List Racking Arrays. If you don't provide a value, then modules will not be grouped into arrays for customer tenants with the default row or column spacing greater than 1 inch (or 2.5 cm). - When testing your app, consider testing the following scenarios:
- Each roof shape (e.g., flat, monopitch, gable) returned by Retrieve roof summary API
- Ground mounts
- Modules in Aurora database missing from your database
- All Sync API endpoints are fully documented on publicly-facing https://docs.aurorasolar.com/.
- The
units_of_measurementfield included in API responses will vary based on the customer’s preference. Be sure to convert units to your own measurement system.
Updated 8 months ago